Deezer
Créer la première équipe d'UX Writers à Paris
Arrivée en septembre 2012 comme première UX Writer de Deezer, j’ai ensuite créé et managé l’équipe rédaction et localisation.
Durant mes 4 ans chez Deezer, j’ai contribué à de nombreux produits et fonctionnalités destinés aux utilisateurs, notamment Deezer Premium, Flow ou encore Lyrics. J’ai également créé et dirigé l’équipe rédaction et localisation pour suivre la croissance de l’entreprise et assurer un travail de haute qualité.
Chez Deezer, j’ai pu :
Concevoir les parcours clients pour toutes les plateformes (web, mobile, appareils connectés) et suivre l’intégration avec les équipes tech,
Créer le premier Tone of Voice de marque pour l’ensemble de l’entreprise, en français et en anglais,
Organiser le workflow rédaction + localisation entre plusieurs pays et équipes (Tech and Product),
Recruter, encadrer et coacher l’équipe de rédacteurs basés à Paris et à Berlin,
Suivre des campagnes de marketing globales et créer les supports adéquats (landing pages, emails, bannières, print).
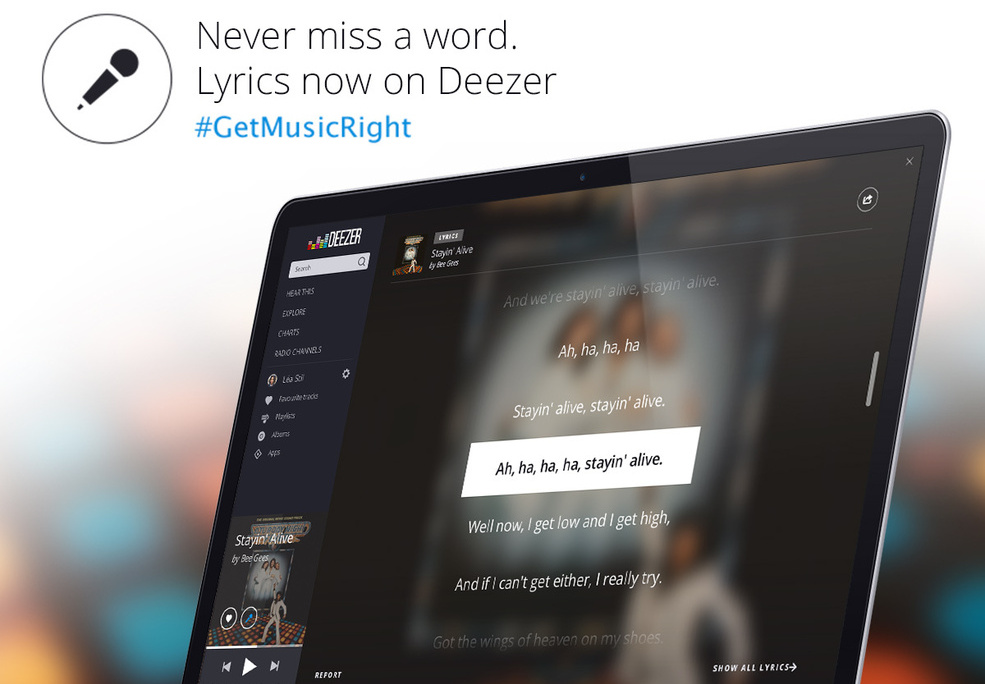
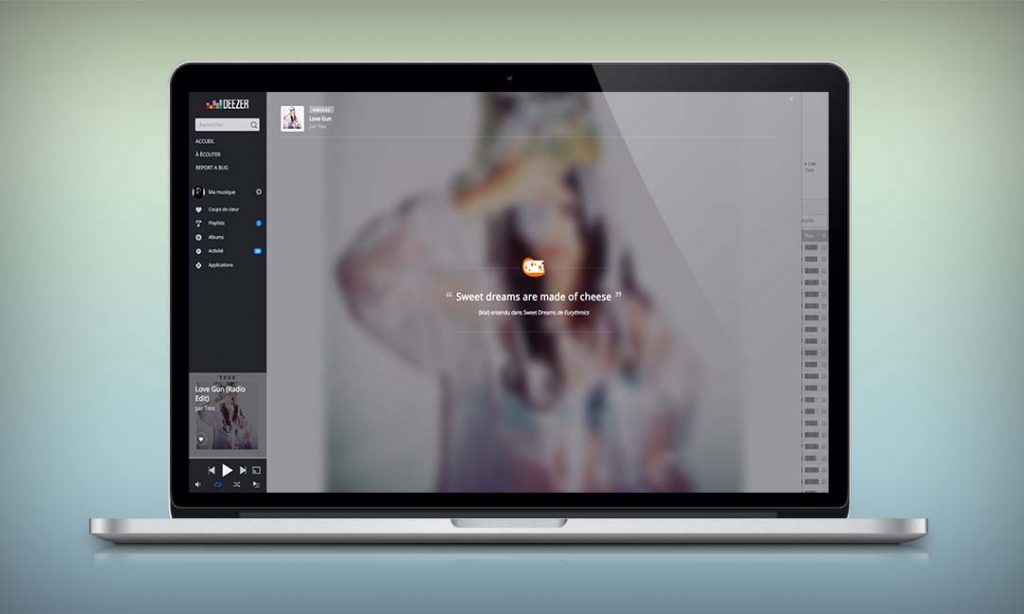
Lyrics, le karaoké façon Deezer
Deezer est la première plateforme de streaming à offrir la fonctionnalité Lyrics, proposant l’affichage des paroles des chansons que vous écoutez en temps réel. Lors de ce projet, de nombreuses questions se posent : comment afficher la disponibilité des paroles ? Que faire quand nous n’avons pas les paroles ? A la suite d’une collaboration entre les équipes product design et UX writing, nous proposons le concept des « hallucinations auditives » pour amuser l’utilisateur et enlever sa frustration de ne pas trouver les paroles de sa chanson.
En plus de gérer la partie produit des Lyrics, le studio créa s’occupe également du lancement marketing de la fonctionnalité avec la création d’une tagline (« You have the voice, we have the lyrics »), ainsi que de plusieurs vidéos pour les réseaux sociaux.


Flow et ses messages personnalisés
Si vous êtes un fan de Deezer, en particulier de Flow, vous vous souviendrez peut-être des messages ludiques qui apparaissaient en ouvrant l’application. J’en ai écrit un tas avec l’aide de Benjamin Perrin, mon tout premier stagiaire. De plus, j’ai travaillé en étroite collaboration avec l’équipe tech pour m’assurer qu’ils étaient personnalisés (heure, jour, écoutes).



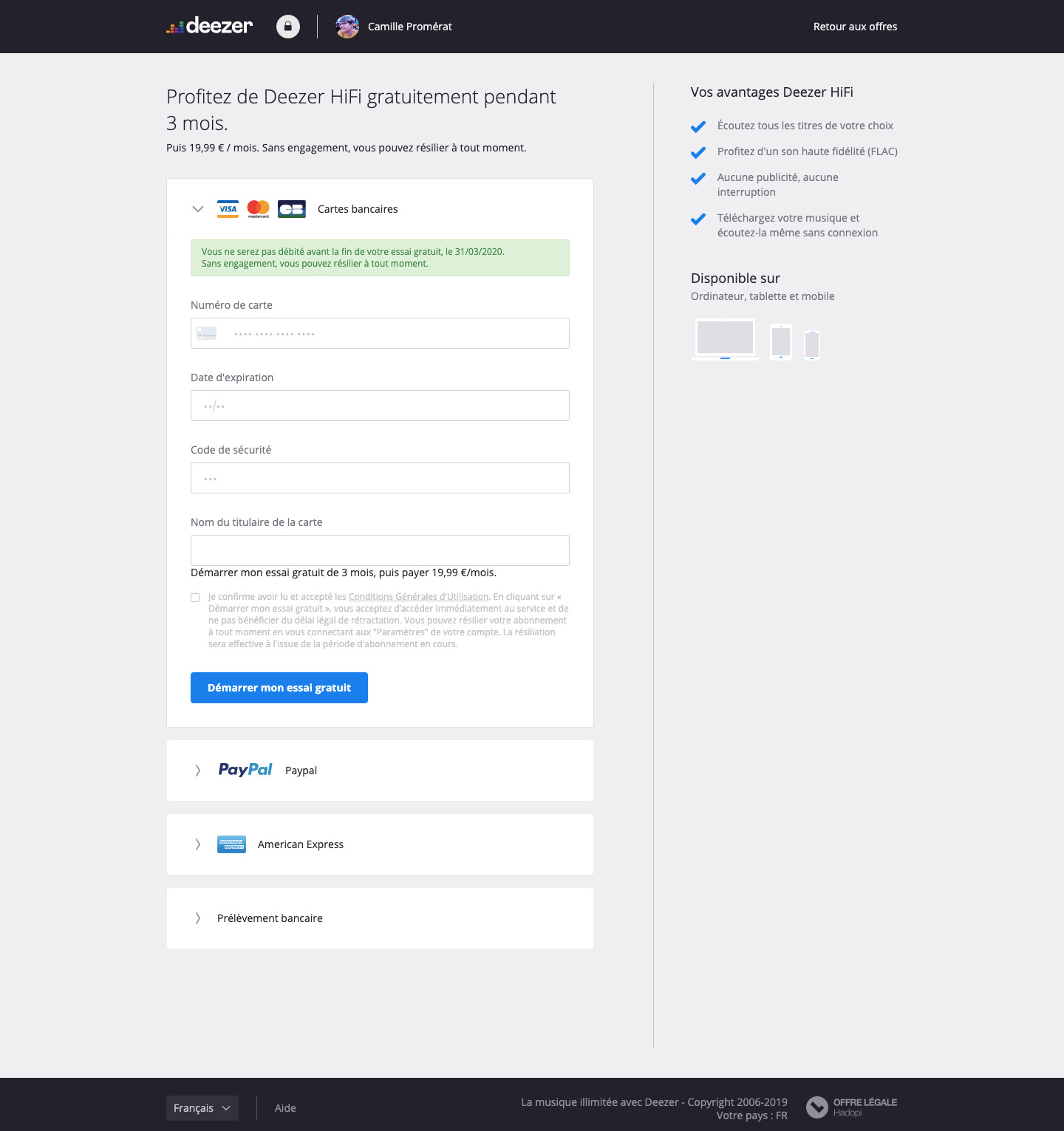
Une page de paiement claire et rassurante
L’un de mes premiers projets chez Deezer. A l’occasion du lancement de l’offre Premium dans le monde entier, l’équipe Paiement fait le choix de repenser totalement le tunnel de paiement. Sur cette page, l’utilisateur se voit rappeler ce pour quoi il s’engage, tout en le rassurant sur sa possibilité d’arrêter son abonnement quand il le souhaite. La structure de cette page n’a pas bougé depuis 2012, signe de son efficacité.
Clarté et concision pour les paramètres
Sur mobile, hiérarchiser l’information est primordial. Lors de la refonte des paramètres de l’application Deezer, le product manager et moi-même décidons de créer cet écran d’accueil permettant de classer les types de réglages. Ceci nous laisse ainsi la place d’expliquer à l’utilisateur les différentes qualités audio dont il peut bénéficier, ou encore lui afficher clairement l’espace disponible pour télécharger sa musique.

Date:
2 novembre 2020